بسم الله الرحمن الرحيم
سوف نتحدث اليوم عن كيفية عرض نص و عرض صورة في الواجهة الاساسية للتطبيق .
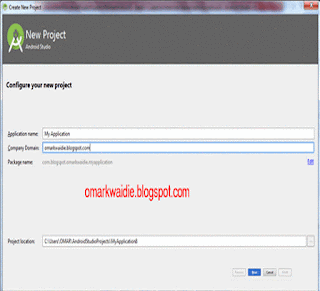
في البداية قم بإنشاء مشروع جديد من خلال الذهاب الى قائمة File ثم اختر منها New ثم New Project
و هنا سنقوم بتسمية التطبيق Name Appliction بـ My First Application
اما بالنسبة للباكيج فسيكون : omarkwaidie.com.myfirstapplication
طبعا ً تستطيع اختيار الاسم الذي تريده لتطبيقك كما تستطيع تغيير اسم الباكيج .
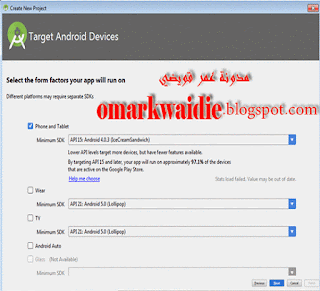
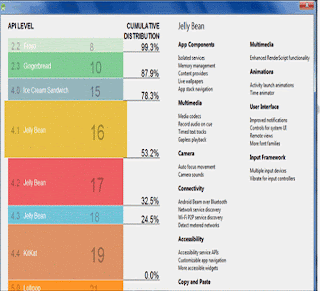
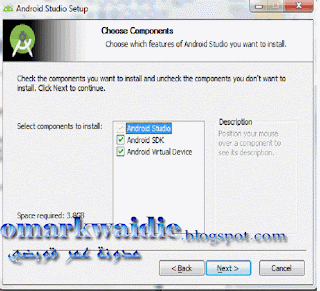
ثم نضغط على زر Next و نختار اقل اصدار يعمل عليه التطبيق Miniun SDK هو API15
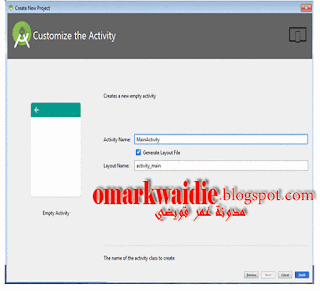
ثم نضغط على زر Next ثم نختار Empty Activity م نضغط على زر Next و هكذا .... و اخيرا ً Finish
طبعا ً سبق و شرحنا كيفية انشار مشروع جديد على الاندرويد استديو (انقر هنا لقراءة درس كيفية انشاء مشروع جديد على الاندرويد استديو )
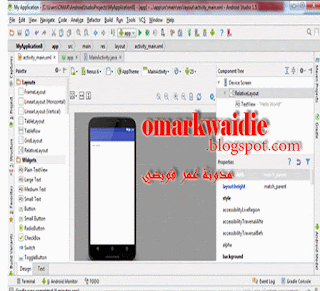
قم بفتح الملف activity_main.xml وقم بتعديله حتى يصبح على الشكل التالي :

لعلك ستلاحظ ان هذا الملف مكتوب بلغة الـ XML و لن بصعب على الكثيرين الذين لديهم خبرة في لغة الـ HTML فهم التاغات و الخصائص بالنسبة لكل عنصر
اما بالنسبة للأدا ة ImageView فهي تستخدم لعرض الصور في البداية قم بنسخ الصورة وهي image1 من الهارد لديك ثم قم بلصقها بداخل ملف ال drawable و الموجود ضمن مستكشف ملفات الاندرويد استدبو
و الان سنعود الى ملف ال activity_main.xml و نضيف له التاع التالي
بالنسبة لخصائص العرض و الارتفاع فقد سبق و شرحناها في السطور السابقة
اما بالنسبة للخاصية src فسنحدد فيها مسار الصورة image1 و هي موجودة بداخل ملف ال drawable
ثانيا ً – كلاس الجافا : قم بقتح كلا س الجافا MainActivity ثم قم بالتعديل عليه حتى يصبح كما في الصورة التالية :

و الان تعالو بنا لننفذ التطبيق من خلال النقر على زر run عن طريق جهاز الاندرويد الافتراضي (لقراءة درس تنفيذ التطبيق عن طريق جهاز الاندريود الافتراضي انقر هنا )
وهنا سيظهر لك التطبيق كما يلي :
سوف نتحدث اليوم عن كيفية عرض نص و عرض صورة في الواجهة الاساسية للتطبيق .
في البداية قم بإنشاء مشروع جديد من خلال الذهاب الى قائمة File ثم اختر منها New ثم New Project
و هنا سنقوم بتسمية التطبيق Name Appliction بـ My First Application
اما بالنسبة للباكيج فسيكون : omarkwaidie.com.myfirstapplication
طبعا ً تستطيع اختيار الاسم الذي تريده لتطبيقك كما تستطيع تغيير اسم الباكيج .
ثم نضغط على زر Next و نختار اقل اصدار يعمل عليه التطبيق Miniun SDK هو API15
ثم نضغط على زر Next ثم نختار Empty Activity م نضغط على زر Next و هكذا .... و اخيرا ً Finish
طبعا ً سبق و شرحنا كيفية انشار مشروع جديد على الاندرويد استديو (انقر هنا لقراءة درس كيفية انشاء مشروع جديد على الاندرويد استديو )
قم بفتح الملف activity_main.xml وقم بتعديله حتى يصبح على الشكل التالي :

لعلك ستلاحظ ان هذا الملف مكتوب بلغة الـ XML و لن بصعب على الكثيرين الذين لديهم خبرة في لغة الـ HTML فهم التاغات و الخصائص بالنسبة لكل عنصر
- في هذا السطر مكتوب رقم الاصدار الخاص بالتطبيق , بالاضافة الى الترميز الذي سيستخدمه التطبيق وهو utf-8
- اما بالنسبة لـ RelativeLayout فهو عبارة عن الوعاء الذي سيتم فيه وضع العناصر مثل TextView و Button و غيرها .
- layout_width :هذه الخاصية تستخدم لتحديد عرض الوعاء و هنا ستاخذ هذه الخاصية القيمة match_parent اي انها ستقوم بملئ الواجهة بشكل عرضي و احتلال جميع المساحات في الشاشة
- layout_height : هذه الخاصية تستخدم لتحديد طول الوعاء و هنا ستاخذ هذه الخاصية القيمة match_parent اي انها ستقوم بملئ الواجهة بشكل طولي و احتلال جميع المساحات في الشاشة
- paddingBottom paddingRight paddingLeft paddingTop
- TextView : هذه الاداة تستخدم من اجل عرض النصوص , و هي تحتوي على الخصائص التالية :
- layout_width هذه الخاصية تستخدم لتحديد ارتفاع العنصر TextView و هنا ستاخذ هذه الخاصية القيمة wrap_content حيث سيتم من خلالها ملئ العنصر بشكل عرضي بحسب المحتوى النصي له .
- layout_height : هذه الخاصية تستخدم لتحديد عرض العنصر TextView و هنا ستاخذ هذه الخاصية القيمة wrap_content حيث سيتم من خلالها ملئ العنصر بسكل طولي بحسب المحتوى النصي له .
- text="Hello World!" : هذه الخاصية تحتوي على النص الافتراضي الذي سيتم عرضه وهو Hello World! وهنا سنتركه على حاله , و لكننا سوف نقوم بتغيره لاحقا في كود الجافا
- textSize : هذه الحاصية تستخدم لتحديد حجم خط النص
- textColor : هذه الخاصية تستخدم لتحديد لون النص
- id الخاصية فهي عباره عن الاسم البرمجي لهذا العنصر و الذي سنقوم من خلاله بالتحكم به من خلال ملف الجافا
اما بالنسبة للأدا ة ImageView فهي تستخدم لعرض الصور في البداية قم بنسخ الصورة وهي image1 من الهارد لديك ثم قم بلصقها بداخل ملف ال drawable و الموجود ضمن مستكشف ملفات الاندرويد استدبو
و الان سنعود الى ملف ال activity_main.xml و نضيف له التاع التالي
بالنسبة لخصائص العرض و الارتفاع فقد سبق و شرحناها في السطور السابقة
اما بالنسبة للخاصية src فسنحدد فيها مسار الصورة image1 و هي موجودة بداخل ملف ال drawable
ثانيا ً – كلاس الجافا : قم بقتح كلا س الجافا MainActivity ثم قم بالتعديل عليه حتى يصبح كما في الصورة التالية :

- Package : وهو عبارة عن اسم الحزمة لمشروعك و قد سبق و شرحناه في الدروس السابقة
- في هذه الاسطر سيتم استدعاء المكتبات اللازمة لتشغيل التطبيق و ذلك عن طريق الدالة import
- هنا سيتم انشاء كلاس فرعي و هو MainActivity وهو كلاس مشتق من الكلاس Activity , حيث ان الكلاس MainActivity يمثل الكلاس الابن اما الكلاس Activity فهو يمثل الكلاس الاب .
- هنا سنقوم بتعريف متغير و سنسميه textView
- onCreate هذه الدالة سيتم تنفيذها عندما يتم تشغيل التطبيق
- في هذا السطر سيتم ربط كلاس الجافا الحالي مع ملف الـ activity_main
- في هذا السطر سيتم ربط المتغير مع العنصر الموجود في الواجهة الرسومية
- في هذا السطر سنقوم بتحديد السطر الذي سيظهر عندما يتم تنفيذ التطبيق , حيث سيتم استبدال النص Hell World بالعبارة عمر قويضي طبعا ً تستطيع كتابة اي نص آخر
و الان تعالو بنا لننفذ التطبيق من خلال النقر على زر run عن طريق جهاز الاندرويد الافتراضي (لقراءة درس تنفيذ التطبيق عن طريق جهاز الاندريود الافتراضي انقر هنا )
وهنا سيظهر لك التطبيق كما يلي :